Barrierefreiheit im Internet - Sehen und gesehen werden
Insbesondere Menschen mit Sehschwächen haben häufig Probleme, das für Sie eigentlich gut geeignete Medium Internet zu nutzen. Ursache ist meist unzureichendes Webdesign: Schrift zu klein, Kontraste zu gering, Bilder ohne Titel etc. Eines der Probleme in diesem Zusammenhang ergibt sich daraus, dass Sehschwäche eben nur eine bestimmte Schwäche ist, die sehr unterschiedlich differenziert auftreten kann.

Von völliger Blindheit über Blindheit, die sich erst eingestellt hat (bei diesen Menschen ist also ein visuelle Gedächtnis vorhanden), weiter über Farbschwächen hin zu Schärfeschwächen (Weitsichtigkeit, häufig bei älteren Menschen).

Selbstverständlich realisieren wir Internet-Projekte nach den Richtlinien des W3C (World Wide Web Consortium) barrierefrei.
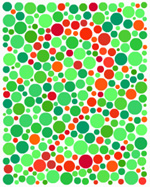
Weit verbreitet ist der Irrglaube, dass es nur eine kleine Minderheit sei, die durch eine Sehschwäche das Internet nur mit Einschränkungen nutzen könnte. So haben zum Beispiel statistisch gesehen fast 9% der (männlichen) Bevölkerung eine Rot-Grün-Schwäche.
Barrierefreie Gestaltung
Aus gestalterische Sicht bewegen sich W3C konformes Sites allerdings auf einem schmalen Grat: Der Grund für kleine Schrift oder geringe Kontraste liegt ja nicht darin, sehbehinderten Menschen etwas vorzuenthalten, sondern eben darin, der vermeintlichen Mehrheit ein ästethisches Bonbon zu bieten. Kleine Schrift erlaubt größere "Leer-Flächen", geringere Kontraste gepaart mit stärkeren erlaubt das Setzen optischer Schwerpunkte, somit eine visuelle Führung.
Wir bemühen uns, zwischen diesen beiden "Abgründen" (Barrierefrei - ästethische Erscheinung) den optimalen Weg zu finden. Ziel ist es, die Seiten so zu gestalten, das sie zwar barrierefrei sind, aber nicht so aussehen, als seien sie nur barrierefrei, sondern eben so, dass sie den dargestellten Inhalt auch visuell vermitteln.
Interessante Weblinks
- Barrierefreies Webdesign (externer Link)
- BIK (barrierefrei informieren und kommunizieren)
- Sehtest-Bilder (Sehtests und optische Täuschungen)
- Mehr über Suchmaschinenoptimierung
Allerdings, und das müssen wir einsehen, ist es nicht möglich, sich vorzustellen, wie man mit Sehschwäche sieht. Wir versuchen zwar über technische Tricks (z.B. Weichzeichnen oder Graustufen-Version der Entwürfe) unser Design zu überprüfen, aber natürlich können wir den Wert dieser Test nicht belegen.
Weitere Informationen zum Thema Barrierefreiheit finden Sie auf unserem Blog tagSeoBlog, zum Beispiel in dem Artikel "Google ist behindert - Barrierefreiheit für Mensch und Maschine". Wer heutzutage eine Website für Sehbehinderte optimiert, verbessert damit automatisch die Möglichkeiten, in den Suchergebnissen (z.B. Google) besser gelistet zu werden.
Accessibilty

Mitunter wird statt „Barrierefreiheit“ auch der Begriff Zugänglichkeit (abgeleitet von englisch accessibility) verwendet. Im Zusammenhang mit dem Internet verzichtet man häufig ganz auf eine Übersetzung und nutzt das englische Wort. Häufig gebraucht wird auch immer noch der inzwischen aus der Mode gekommene Begriff behindertengerecht, obgleich Barrierefreiheit die Zugänglichkeit und Benutzbarkeit für alle Menschen bedeutet - nicht nur für die mit Behinderungen. Daher wird in letzter Zeit oft auf diesen Begriff verzichtet, wenn tatsächlich nur die leichte Zugänglichkeit gemeint ist. Umgekehrt umfasst der Begriffbehindertengerecht auch Maßnahmen, die z. B. Blinden oder geistig behinderten Menschen zugutekommen. Quelle Wikipedia